NativeScript でアクションバーのカスタマイズ
はじめに
NativeScript でアクションバーのカスタマイズについて整理した
TL;DR
NavigationButtonで Android 向けに戻るボタンを配置可能ActionItemでシェアボタンや削除ボタンを追加可能visibilityで戻るボタンやシェアボタンの表示制御が可能
目次
環境・条件
1 | $ sw_vers |
- iPhone 11 Pro: iOS 13.3
- Android HUAWEI nova lite 2: Android 9 (ビルド 9.1.0.160)
詳細
ActionBar 単体
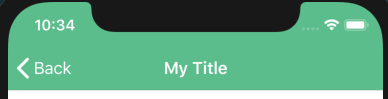
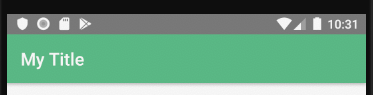
まずは素の ActionBar。
参考:
1 | <ActionBar title="My Title" /> |
iOS

Android

NavigationButton
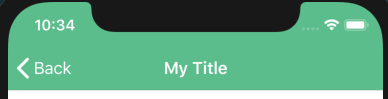
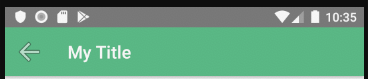
NavigationButton で Android 向けに戻るボタンを配置可能。
※メソッドやアイコンを変更すれば「戻るボタン」以外の使い方でも良いはず。
参考:
1 | <ActionBar title="My Title"> |
iOS (※変化なし)

Android

ActionItem
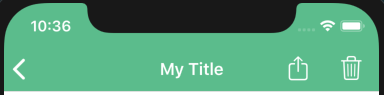
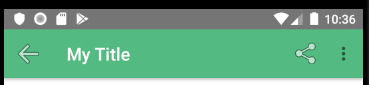
ActionItem でシェアボタンや削除ボタンを追加可能。
参考:
1 | <ActionBar title="My Title"> |
iOS

Android

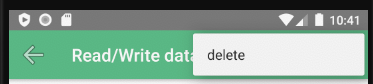
Android の 3-dots 箇所をタップすると delete という文字列がポップアップ表示される。

戻るボタン、カスタムボタンの表示制御
visibility で戻るボタンやカスタムボタンの表示制御が可能。
visible で表示、collapse で非表示(hidden もたぶん非表示、違いは不明)。
NavigationButton に visibility="collapse" を設定すると、iOS でも戻るボタンを非表示にできる(できたはず)。
1 | <ActionBar class="header" title="My Title"> |
NavitScript-Vue で実装するなら以下のような感じ。この例では、外部から各ボタンの 表示/非表示 を制御するイメージとなっている。
1 | <template> |
使えるアイコン
アイコンに指定できる名称は公式ページにまとまっている。
Android
R.drawable | Android デベロッパー | Android Developers
※実際のアイコンは見れないので使いづらい。
iOS
- System Icons - Icons and Images - iOS - Human Interface Guidelines - Apple Developer
- UIBarButtonSystemItem - UIKit | Apple Developer Documentation
まとめ
NavigationButtonで Android 向けに戻るボタンを配置可能ActionItemでシェアボタンや削除ボタンを追加可能
参考文献
- ActionBar - NativeScript-Vue
- ActionBar - NativeScript Docs
- NavigationButton - NativeScript-Vue
- ActionItem - NativeScript-Vue
- Visibility | NativeScript
- R.drawable | Android デベロッパー | Android Developers
- System Icons - Icons and Images - iOS - Human Interface Guidelines - Apple Developer
- UIBarButtonSystemItem - UIKit | Apple Developer Documentation
関連記事
- NativeScript, JsBarcode でバーコードを 生成/描画
- NativeScript でデバイスの輝度(明るさ)を制御する
- NativeScript-Vue でネイテイブアプリの開発(チュートリアル + α)
- NativeScript-Vue で QRコードの読取り
- NativeScript で入力範囲外タップでキーボードを非表示にする
- NativeScript + Firebase でプッシュ通知
- JavaScript で URL のクエリパラメータを操作する方法
- jQuery Select2 で、初期値の設定と選択状態のクリア

