NativeScript で ActionBar/ActionItem に FontAwesome(アイコンフォント)
はじめに
NativeScript(NativeScript-Vue) で ActionBar/ActionItem に FontAwesome などのアイコンフォントを使用する方法。
TL;DR
ActionBar:titleプロパティは使わない- 下層に
XxxxLayoutとLabel定義
ActionItem:ios.systemIcon,android.systemIconは使わない- 下層に
Labelで定義
目次
環境・条件
1 | $ sw_vers |
詳細
FontAwesome(アイコンフォント) の使用方法は下記を参照。
title 部分
参考: Custom Title View - ActionBar
ActionBar のタイトル部分にアイコンフォントを表示したい場合は、title プロパティは使わずに下層に XxxxLayout と Label を組み合わせる。
1 | <!-- NG --> |
1 | <!-- OK --> |
ActionItem 部分
参考: FontIcon not working in ActionItem · Issue #1483 · NativeScript/nativescript-angular
ActionItem でアイコンフォントを表示したい場合は、ios.systemIcon, android.systemIcon を設定せずに、下層に Label で定義する。
1 | <ActionBar title="My Header"> |
最終形
前述の2つを組み合わせると下記のようになる
1 | <ActionBar> |
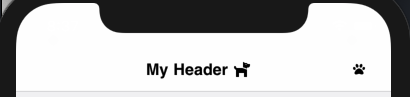
iOS(Simulator)

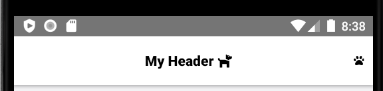
Android(Emulator)

まとめ
ActionBar:titleプロパティは使わない- 下層に
XxxxLayoutとLabel定義
ActionItem:ios.systemIcon,android.systemIconは使わない- 下層に
Labelで定義
参考文献
- ActionBar - NativeScript Docs
- FontIcon not working in ActionItem · Issue #1483 · NativeScript/nativescript-angular
関連記事
- NativeScript, JsBarcode でバーコードを 生成/描画
- NativeScript でデバイスの輝度(明るさ)を制御する
- NativeScript で入力範囲外タップでキーボードを非表示にする
- NativeScript-Vue で次入力欄にフォーカスする方法
- NativeScript で Locale を意識した DatePicker/TimePicker
- NativeScript-Vue でページ読み込み後にページ移動やダイアログの表示
- JavaScript で URL のクエリパラメータを操作する方法
- jQuery Select2 で、初期値の設定と選択状態のクリア

