はじめに
NativeScript(NativeScript-Vue) での border の使い方を整理した。
TL;DR
border-width, border-color, border-radius で指定
width, color は border-[top|right|bottom|left]-xxxx で個別指定も可能border-width: 1 2 3 4; のような指定も可能
- CSS のショートハンド(
border: 1px black solid;)は使えないので注意
目次
- はじめに
- TL;DR
- 環境・条件
- 詳細
- 注意事項
- まとめ
- 参考文献
環境・条件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
| $ sw_vers
ProductName: Mac OS X
ProductVersion: 10.15.4
BuildVersion: 19E287
$ node -v
v12.7.0
$ npm -v
6.10.3
$ tns --version
6.4.0
$ grep -C1 version package.json
"tns-android": {
"version": "6.0.0"
},
"tns-ios": {
"version": "6.4.2"
}
$ tns plugin
Dependencies:
┌──────────────────────────────┬─────────┐
│ Plugin │ Version │
│ @nativescript/theme │ ^2.2.1 │
│ @vue/devtools │ ^5.0.6 │
│ nativescript-socketio │ ^3.2.1 │
│ nativescript-toasty │ ^1.3.0 │
│ nativescript-vue │ ^2.4.0 │
│ nativescript-vue-devtools │ ^1.2.0 │
│ tns-core-modules │ ^6.0.0 │
└──────────────────────────────┴─────────┘
Dev Dependencies:
┌────────────────────────────────────┬─────────┐
│ Plugin │ Version │
│ @babel/core │ ^7.0.0 │
│ @babel/preset-env │ ^7.0.0 │
│ babel-loader │ ^8.0.2 │
│ nativescript-dev-webpack │ ^1.0.0 │
│ nativescript-vue-template-compiler │ ^2.0.0 │
│ nativescript-worker-loader │ ~0.9.0 │
│ node-sass │ ^4.9.2 │
│ vue-loader │ ^15.4.0 │
└────────────────────────────────────┴─────────┘
|
詳細
参考: Per-Side Borders in NativeScript CSS
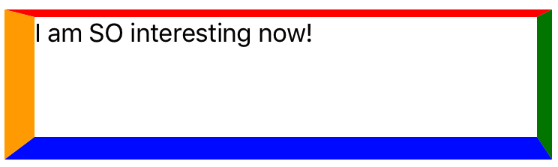
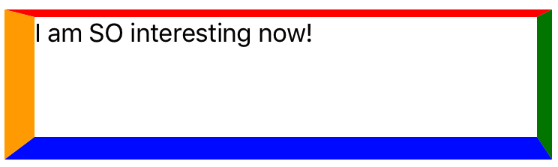
参考ページより引用。以下のように記述すると、後述の画像のように表示される。
1
2
3
| <StackLayout class="boring">
<Label text="I am not interesting"/>
</StackLayout>
|
1
2
3
4
| .boring {
border-color: red green blue orange;
border-width: 5 10 15 20;
}
|

また、.boring の指定は以下のようにも書ける。
1
2
3
4
5
6
7
8
9
10
11
| .boring {
border-top-color: red;
border-right-color: green;
border-bottom-color: blue;
border-left-color: orange;
border-top-width: 5;
border-right-width: 10;
border-bottom-width: 15;
border-left-width: 20;
}
|
注意事項
単色の border を以下のように HTML と同様にショートハンドで記述しても動作しないので注意。
1
2
3
| .boring {
border: 1 solid black;
}
|
NativeScript(NativeScript-Vue) で動作させるには下記。
1
2
3
4
| .boring {
border-width: 1;
border-color: black;
}
|
まとめ
border-width, border-color, border-radius で指定
width, color は border-[top|right|bottom|left]-xxxx で個別指定も可能border-width: 1 2 3 4; のような指定も可能
- CSS のショートハンド(
border: 1px black solid;)は使えないので注意
参考文献
関連記事