jQuery Select2 で上限ありの複数選択
はじめに
jQuery Select2 で、複数選択(multiple)を有効にした場合の、最大選択可能数を設定する方法を調べた。
TL;DR
$('xx').select2({maximumSelectionLength: n})で最大選択可能数を設定できるmultipleは<select multiple>でも、select2({multiple: "multiple"})でも良いlanguage: maximumSelectedでメッセージをカスタマイズできる
目次
環境・条件
詳細
動作イメージ
まずはどういうイメージかを載せておく。
最大選択数の指定: maximumSelectionLength
最大選択数は maximumSelectionLength オプションを指定する、初期値は 0(= 制限なし)。
1 | $('.select2').select2({ |
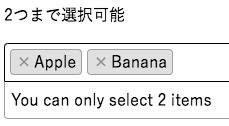
上限まで選択すると以下のようになる。

なお、コメントで書いているが select2({multiple: "multiple"}) としなくても <select multiple> でも良い。
メッセージの変更: language: maximumSelected
デフォルトメッセージを変更したい場合は language: maximumSelected を指定する。
参考: Translation objects - Internationalization | Select2
1 | $('.select2').select2({ |
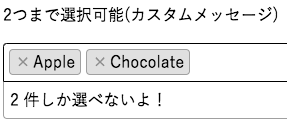
こうするとメッセージが以下のようになる。

なお、先ほどの例はアロー関数を使うと以下のようにも書ける。
1 | $('.select2').select2({ |
他に指定できるカスタムメッセージは select2/ja.js - select2/select2 を見ると良い。
ちなみに language: "ja" を指定してみたが、言語設定は変わらなかった。(使い方が間違ってるだけかも)
まとめ
$('xx').select2({maximumSelectionLength: n})で最大選択可能数を設定できるmultipleは<select multiple>でも、select2({multiple: "multiple"})でも良いlanguage: maximumSelectedでメッセージをカスタマイズできる
参考文献
- Options | Select2 - The jQuery replacement for select boxes
- Internationalization | Select2 - The jQuery replacement for select boxes
- select2/ja.js at master · select2/select2
- javascript - Select2 limit number of tags - Stack Overflow
- javascript - In a select2, how can i personalise maximumSelectionLength message - Stack Overflow
関連記事
- jQuery Select2 で、初期値の設定と選択状態のクリア
- jQuery Select2 で ajax を使って選択肢を取得する
- jQuery Select2 で動的に選択肢を追加する
- Lozad.js で Lazy Load (非 jQuery)
- JavaScript で画像をローカルにダウンロード
- JavaScript で複数画像を zip に圧縮してローカルにダウンロード
- JavaScript で URL のクエリパラメータを操作する方法
- axios で添付ファイルありのリクエスト(multipart/form-data の POST)

