Bulma で画像を重ねて表示する方法
はじめに
OSS の CSS Framework Bulma で画像を重ねて表示する方法についてまとめた。
TL;DR
- 単純に重ねるだけなら
is-overlayクラスを付与する - サイズも調整する場合は
width,heightを使う - 位置を調整する場合は
top,leftやtransform:translateを使う
目次
環境・条件
詳細
画像はいらすとやから拝借。
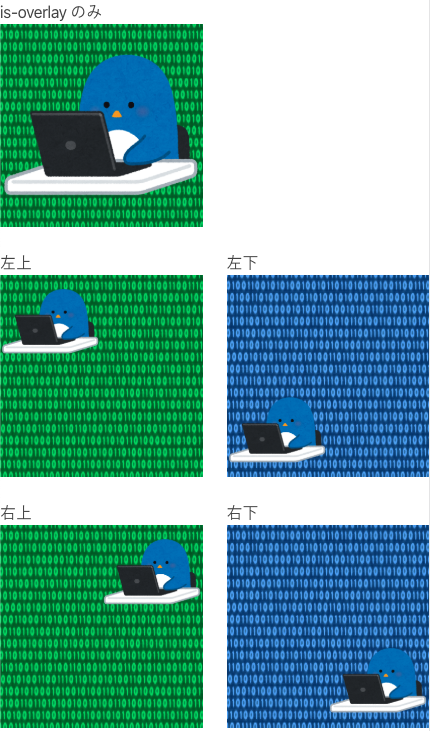
完成イメージ

See the Pen [Bulma] 画像を重ねて表示 by 17num (@17num) on CodePen.
リンク: [Bulma] 画像を重ねて表示
ポイント
- Helpers の
.is-overlayを利用 width,heightでサイズを調整top,leftで四隅に寄せるtransformで位置の調整
top: 100%;, left: 100%; で右下に寄せることができるが、画像の開始位置(ペンギンの左上)が親要素の終了位置(背景画像の右下)になってしまう。
なので、transform:translate で -100% ずつ(= 自分のサイズ分)位置をずらしてあげることで、親のちょうど右下に重なるように調整。
まとめ
- 単純に重ねるだけなら
is-overlayクラスを付与する - サイズも調整する場合は
width,heightを使う - 位置を調整する場合は
top,leftやtransform:translateを使う
参考文献
関連記事
- Bulma でメルカリ風のレスポンシブなデザインにする方法
- vue-web-extension を使って Chrome 拡張機能を開発する方法
- CSS の display:none と visibility:hidden について
- jQuery Select2 で、初期値の設定と選択状態のクリア
- Laravel で現在の URL 取得方法まとめ
- JavaScript で画像をローカルにダウンロード
- JavaScript で URL のクエリパラメータを操作する方法
- axios で添付ファイルありのリクエスト(multipart/form-data の POST)

