Chart.js(vue-chartjs) で凡例の一部を非表示にする方法
はじめに
Chart.js(vue-chartjs) で凡例の一部を非表示にする方法。
例えば円グラフ(Doughnut, Pie)で、値が 0 のものを取り除く、など。
(※この例だと、そもそも datasets から除外するのが良いけど、他に良い例がパッと思いつかないので…)
TL;DR
options.legend.labels.filterで設定item.indexやchart.datasets[n].data[item.index]を見て 表示/非表示 を決定return trueで表示、return falseで非表示
目次
環境・条件
1 | $ sw_vers |
詳細
参考: chart.js - Is it possible in chartjs to hide certain dataset legends? - Stack Overflow
options.legend.labels.filter で設定できる。true で表示、false で非表示。
MyDoughnutChart.js
1 | import { Doughnut, mixins } from 'vue-chartjs'; |
MyDoughnutChart.vue
item.index でデータに対する index が取得でき、データそのものは chart.datasets[n].data[item.index] でアクセス可能。
今回は値が 0 のものがあれば除去している。(グラフにも表示されないので)
1 | <template> |
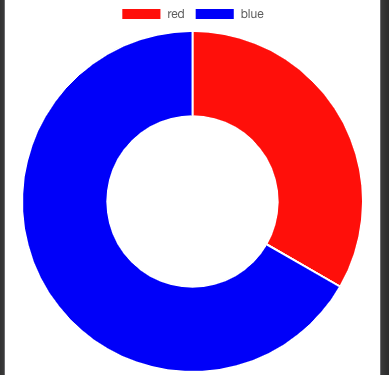
描画結果

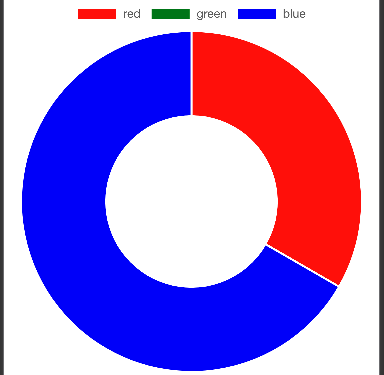
ちなみに options.legend.labels.filter を設定しない場合はこうなる。

まとめ
options.legend.labels.filterで設定item.indexやchart.datasets[n].data[item.index]を見て 表示/非表示 を決定return trueで表示、return falseで非表示
参考文献
- Legend · Chart.js documentation
- chart.js - Is it possible in chartjs to hide certain dataset legends? - Stack Overflow
関連記事
- Chart.js(vue-chartjs) でツールチップの表示内容を変更
- apertureless/vue-chartjs でチャートの高さ(や幅、サイズ)を変更
- Chart.js で X軸, Y軸の値をカスタマイズ
- Chart.js(vue-chartjs) でツールチップの表示位置を変更
- Vue でローソク足(OHLC)チャートをプロット
- Vue.js で日本語変換での誤発火を抑止しつつ Enter キーで Submit
- JavaScript で URL のクエリパラメータを操作する方法
- jQuery Select2 で、初期値の設定と選択状態のクリア

