はじめに
NativeScript(NativeScript-Vue) Android で文字を上下中央寄せにする方法
TL;DR
Label に loaded ハンドラを設定- Android だったら
args.object.android.setGravity(17) を実行
目次
- はじめに
- TL;DR
- 環境・条件
- 詳細
- 前置き
- 本題: Android で上下中央寄せ
- まとめ
- 参考文献
環境・条件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
| $ sw_vers
ProductName: Mac OS X
ProductVersion: 10.15.5
BuildVersion: 19F101
$ node -v
v12.7.0
$ npm -v
6.14.5
$ tns --version
6.5.0
$ grep -C1 version package.json
"tns-android": {
"version": "6.5.1"
},
"tns-ios": {
"version": "6.5.1"
}
$ tns plugin
Dependencies:
┌───────────────────────────────┬─────────────────────┐
│ Plugin │ Version │
│ @nativescript/theme │ ^2.2.1 │
│ @vue/devtools │ ^5.0.6 │
│ nativescript-socketio │ ^3.2.1 │
│ nativescript-toasty │ ^1.3.0 │
│ nativescript-vue │ ^2.4.0 │
│ nativescript-vue-devtools │ ^1.2.0 │
│ tns-core-modules │ ^6.0.0 │
└───────────────────────────────┴─────────────────────┘
Dev Dependencies:
┌────────────────────────────────────┬─────────┐
│ Plugin │ Version │
│ @babel/core │ ^7.0.0 │
│ @babel/preset-env │ ^7.0.0 │
│ babel-loader │ ^8.0.2 │
│ nativescript-dev-webpack │ ^1.0.0 │
│ nativescript-vue-template-compiler │ ^2.0.0 │
│ nativescript-worker-loader │ ~0.9.0 │
│ node-sass │ ^4.9.2 │
│ vue-loader │ ^15.4.0 │
└────────────────────────────────────┴─────────┘
|
詳細
前置き
Label には horizontalAlignment, verticalAlignment というプロパティがあり、 center を指定することで中央寄せに設定ができる。
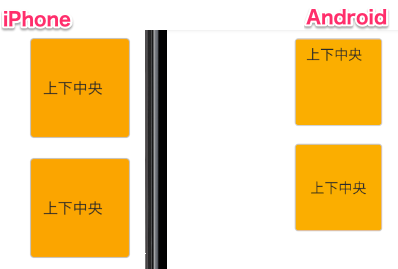
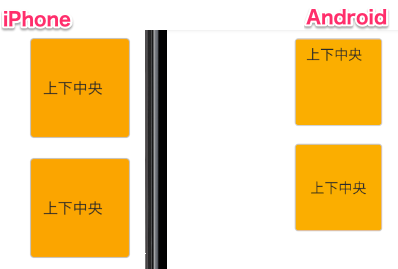
が、Android では verticalAlignment="center" を指定しても画像右上のようになり、上下中央寄せとならない。

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| <template>
<Page>
<StackLayout>
<Label
class="btn"
text="上下中央"
horizontalAlignment="center"
verticalAlignment="center"
/>
</StackLayout>
</Page>
</template>
<script >
export default {}
</script>
<style scoped lang="scss">
.btn {
width: 100;
height: 100;
background-color: orange;
}
</style>
|
本題: Android で上下中央寄せ
参考: How to Vertically Center Label Text in NativeScript Android | NativeScripting
上記を参考に、以下のようにすると前の画像の右下のように上下中央寄せできる。
(以下は NativeScript-Vue の場合)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
| <template>
<Page>
<StackLayout>
<Label
class="btn"
text="上下中央"
horizontalAlignment="center"
verticalAlignment="center"
@loaded="setVerticalCenter"
/>
</StackLayout>
</Page>
</template>
<script >
import { isAndroid } from "tns-core-modules/platform";
export default {
methods: {
setVerticalCenter(args) {
if (isAndroid) {
args.object.android.setGravity(17);
}
},
},
}
</script>
<style scoped lang="scss">
.btn {
width: 100;
height: 100;
background-color: orange;
}
</style>
|
ざっくり解説。
Label に loaded ハンドラを設定- ハンドラ内で Android だったら
setGravity(17) を実行
まとめ
Label に loaded ハンドラを設定- Android だったら
args.object.android.setGravity(17) を実行
参考文献
関連記事