Cordova でネイティブダイアログを呼び出す cordova-plugin-dialogs
はじめに
Cordova でネイテイブのダイアログを表示できる cordova-plugin-dialogs について調べた。
TL;DR
cordova-plugin-dialogsはネイティブのダイアログを呼び出す- タイトルやボタン名も変更可能
- 見た目の比較(
window.alertなどとの違い、iOS, Android での違い)をまとめた - 通常の
window.alertなども考慮した Wrapper を作った- Vue.js の mixin なのでそれ以外の人は適宜修正
目次
環境・条件
1 | $ sw_vers |
詳細
cordova-plugin-dialogs について
- ネイテイブのダイアログを表示
- タイトルなど
window.alertなどでは変更できない箇所もカスタム可能
セットアップ
事前に cordova 環境はできているものとする。
cordova plugin add でプラグインの追加
1 | $ cordova plugin add cordova-plugin-dialogs |
使い方
alert, confirm, prompt があって、それぞれの差分は以下の通り。
1 | window.alert(message); |
cordova-plugin-dialogs で、ユーザー操作後に何か処理したい場合は xxxxCallback で行う。
1 | navigator.notification.alert( |
見た目の比較
JS の windows.alert などと、cordova-plugin-dialogs の navgator.notifiction.alert などの比較。
iOS, Android ともにエミュレータでの実行。
Alert
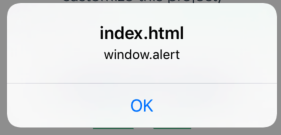
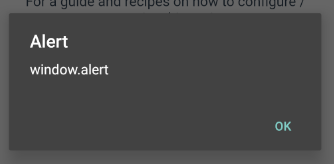
window.alert
1 | alert("window.alert"); |
iOS

Android

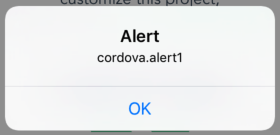
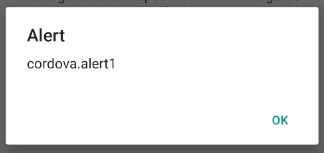
navigator.alert (メッセージのみ)
1 | navigator.notification.alert("cordova.alert1"); |
iOS

Android

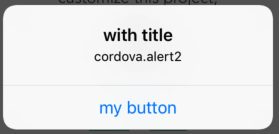
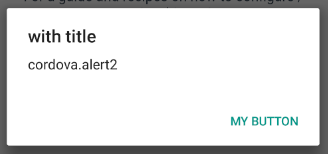
navigator.alert (カスタム)
1 | navigator.notification.alert( |
iOS

Android

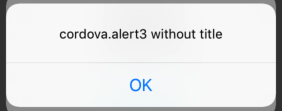
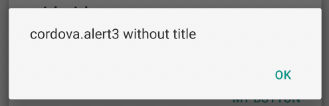
navigator.alert (タイトル無し)
1 | navigator.notification.alert("cordova.alert3 without title", null, ""); |
iOS

Android

Confirm
window.confirm
1 | confirm("window.confirm"); |
iOS

Android

navigator.confirm (メッセージのみ)
1 | navigator.notification.confirm("cordova.confirm1"); |
iOS

Android

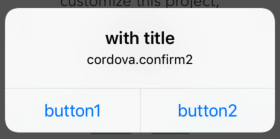
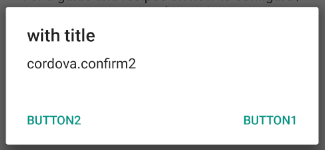
navigator.confirm (カスタム)
1 | navigator.notification.confirm( |
iOS

Android

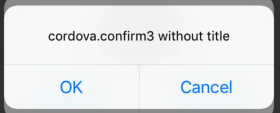
navigator.confirm (タイトル無し)
1 | navigator.notification.confirm("cordova.confirm3 without title", null, ""); |
iOS

Android

Prompt
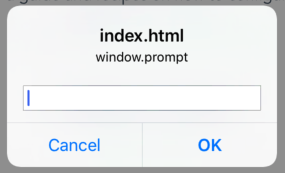
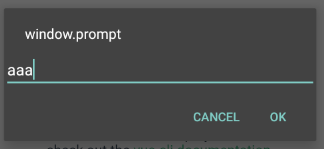
window.prompt
1 | const result1 = prompt("window.prompt"); |
iOS

Android

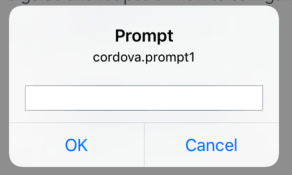
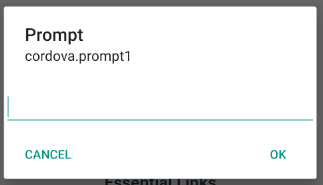
navigator.prompt (メッセージのみ)
1 | navigator.notification.prompt("cordova.prompt1"); |
iOS

Android

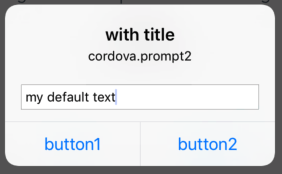
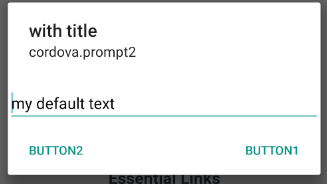
navigator.prompt (カスタム)
1 | navigator.notification.prompt( |
iOS

Android

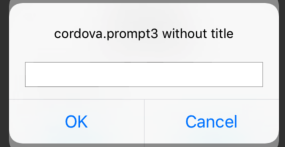
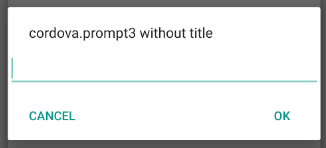
navigator.prompt (タイトル無し)
1 | navigator.notification.prompt("cordova.prompt3 without title", null, ""); |
iOS

Android

Wrapper
以下の理由で簡単な Wrapper を作った。
(個人的な事情により alert と confirm のみ、prompt は無し。必要なら同じノリで実装すれば OK)
- Cordova 環境では
navigator.notification.xxxxを使いたいし、ブラウザでは[window.]xxxxを使いたいが、いちいち環境チェックするのダルい confirmの結果に応じた分岐を同じように書きたい(navigator.notification.confirmでコールバック設定とかしたくない)
なお Vue.js の mixin として実装しているので、それ以外なら適当に修正が必要。
src/mixins/Dialogs.js
1 | export default { |
利用例、Promise を使って実装しているので async/await で処理。
xxxx.vue
1 | <template> |
まとめ
cordova-plugin-dialogsはネイティブのダイアログを呼び出す- タイトルやボタン名も変更可能
- 見た目の比較(
window.alertなどとの違い、iOS, Android での違い)をまとめた - 通常の
window.alertなども考慮した Wrapper を作った- Vue.js の mixin なのでそれ以外の人は適宜修正
参考文献
- apache/cordova-plugin-dialogs: Apache Cordova Plugin dialogs
- window.alert - Web API | MDN
- window.confirm - Web API | MDN
- window.prompt - Web API | MDN
- Promise - JavaScript | MDN
- async function - JavaScript | MDN
関連記事
- Cordova でアプリ名やアプリのバージョン情報などを取得
- Cordova で端末やエミュレータを指定してデプロイする
- Cordova で Repro とカスタム URL スキームを使ってディープリンクを扱う
- Cordova で Splash Screen を設定する cordova-plugin-splashscreen
- Cordova アプリから OS の設定アプリを開く
- Git リポジトリや既存の Cordova アプリ向けコードを使って Cordova 環境を構築する方法
- JavaScript で URL のクエリパラメータを操作する方法
- jQuery Select2 で、初期値の設定と選択状態のクリア

